Laying the Foundation for Mobile-First UX
Establishing Responsive & Mobile Design at John Deere

Overview
John Deere’s Sales Center required real-time mobile access for key workflows like inventory checks, quotes, and customer interactions. However, early releases lacked mobile functionality, limiting productivity and usability.
As a UX Designer, I led the creation of a scalable responsive design strategy, collaborating with engineers, product teams, and stakeholders. Our work delivered mobile-friendly solutions, built reusable components, and established guidelines that empowered dealers to work more efficiently across devices while unifying cross-functional teams.
Key Results
Enabled mobile productivity
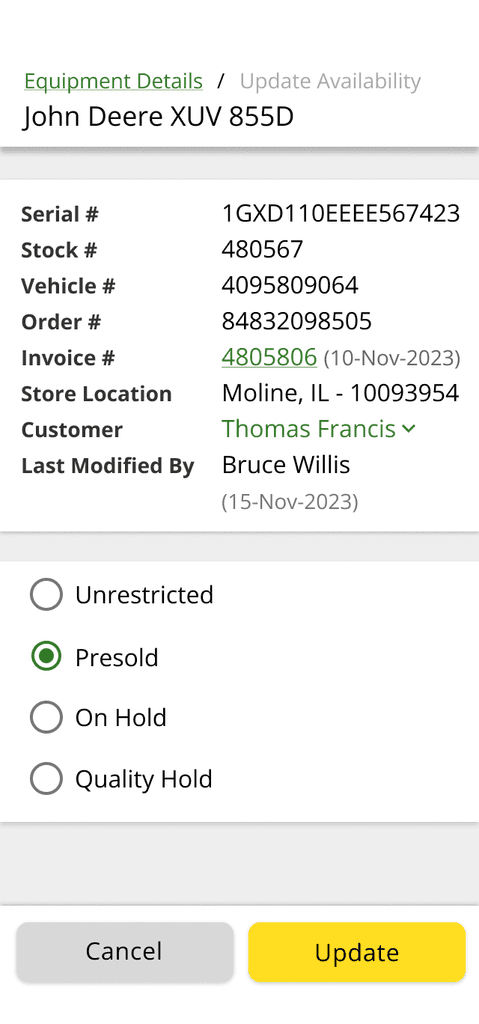
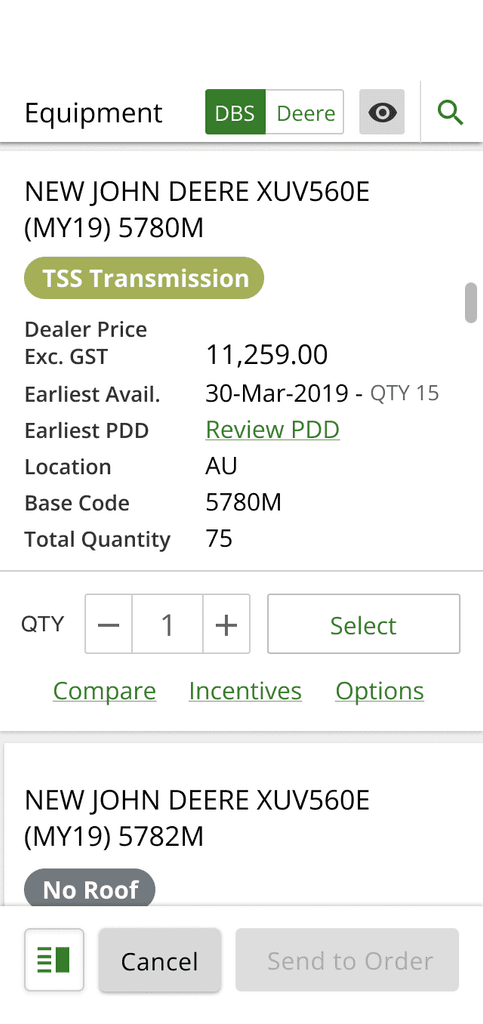
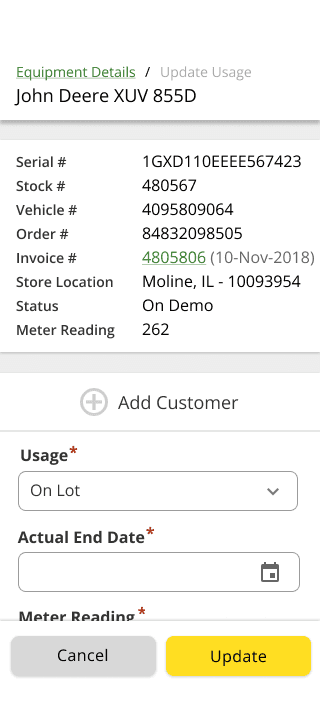
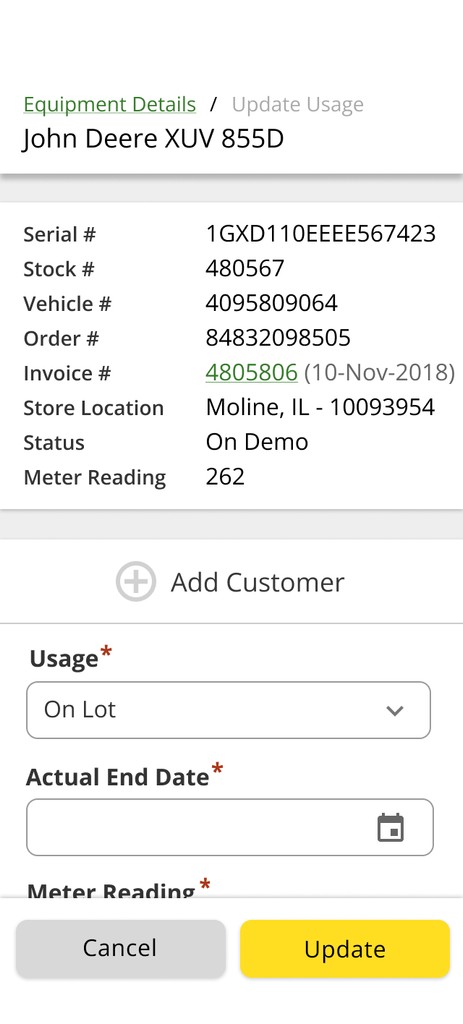
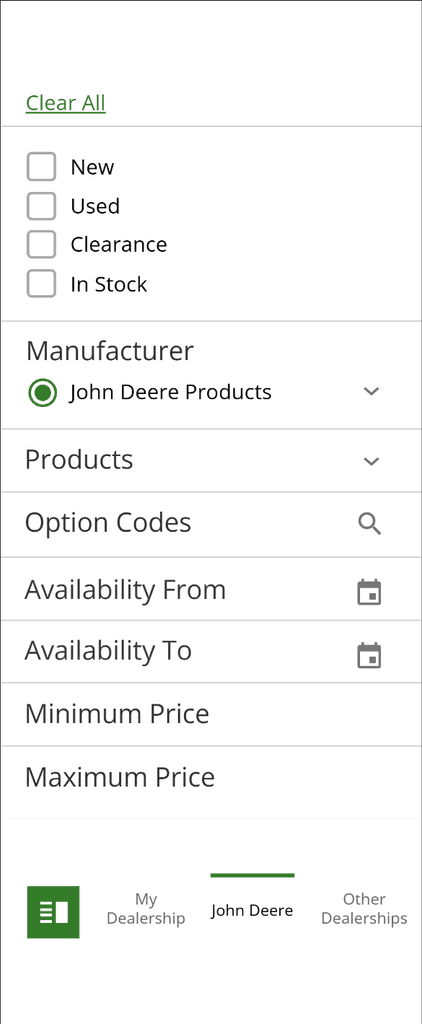
Designed scalable layouts and sticky footer navigation to support critical dealer workflows on mobile, reducing the need to return to the office for tasks like inventory updates and quotes.
Improved usability across devices
Created adaptable components, such as responsive label-value lists, that ensured consistent performance and interaction on desktop, tablet, and mobile screens.
Unified design strategy
Defined and documented mobile-first guidelines, including responsive filtering and table solutions, ensuring alignment across engineering and UX teams.
Cross-team collaboration
Scaled up the UX team to include UX engineers, enabling seamless collaboration with product teams to implement responsive solutions.
Actions & Contributions
Impact
Our responsive design efforts transformed John Deere’s Sales Center into a scalable, mobile-accessible platform, enabling dealers to complete key tasks in the field without returning to the office. The adoption of reusable components and mobile-first guidelines improved cross-device usability and established long-term design consistency. By fostering cross-functional collaboration and gaining leadership buy-in, we created scalable solutions that continue to drive efficiency and success across global teams.